So I skipped designing the important home page of my blog and instead tried to tackle the post list of my blog section. That part should be easier to design than the convoluted mess of a home page that I want to have 🥴
For my daily entries I have a short, one line entry per post — I think that works well with the format of the dailies. However, for the more infrequent, longer blog posts I want to have a more descriptive entry per post. The user should see at a glimpse whether the post is worth reading for them, instead of being forced to click on the link, go to the post and then read it and go back it isn’t relevant for them. I really dislike this approach from some other websites, so I want to avoid that.
In order to be more descriptive I decided to put a category per post (e.g. travel, 30-day-challenge, life, …) and the tags of the post into the header of the post entry together with the title. Also I’m going to add an excerpt (first paragraph of the post) or description of the post under the header to explain what the post is about.
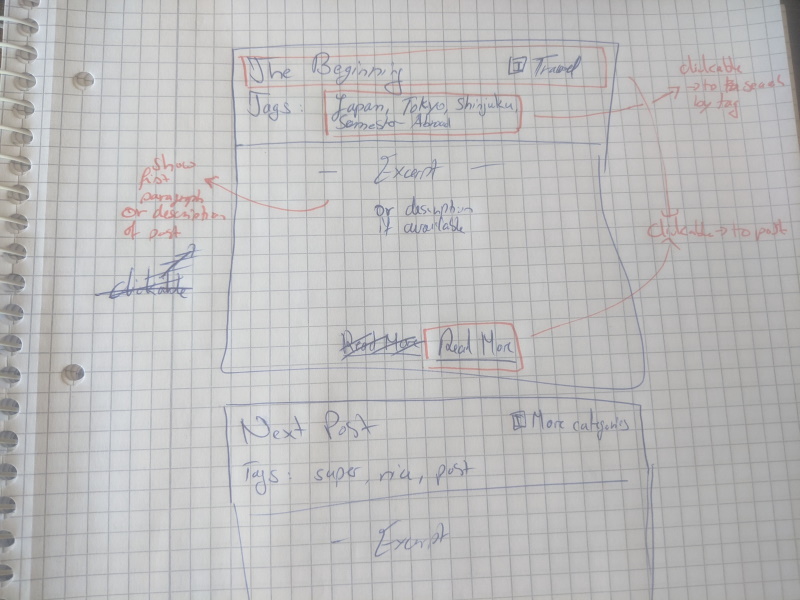
Here is a rough sketch of it on paper:

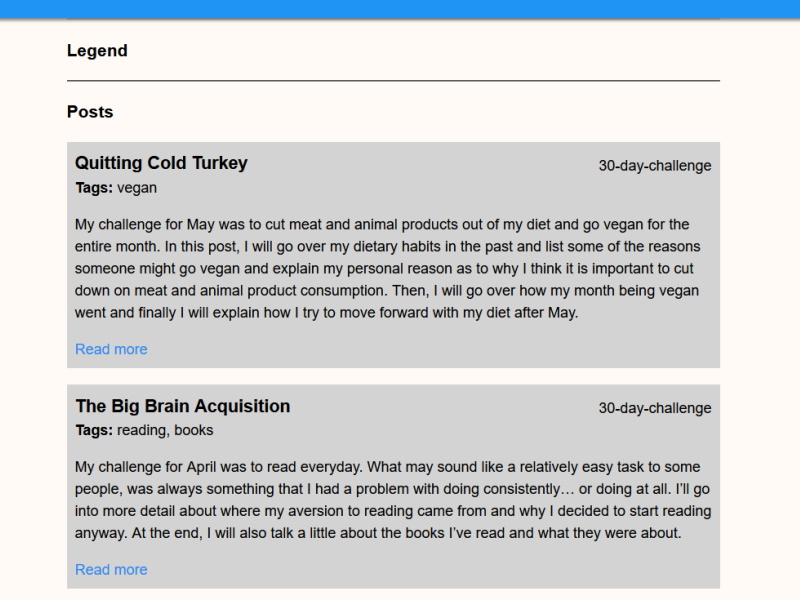
And here is the rough implementation on the website:

This is obviously not final yet and the design will be smoothed out, etc., but it gives a rough idea of how this is going to look like in the end. The tags and the upper header part are not yet clickable, but I will add this later on.
Now I just need to make this look sexy 🥴
Ash